Availability Search for a Single Entry
This page explains how to allow your users to inquire about the availability and price of a single Entry.
Usage
Usually, you'll use this on the Entry's page, in a sidebar or a modal. To offer you the most flexibility, we've split the search and results parts into separate components. That way, you can better customize the layout to fit your needs.
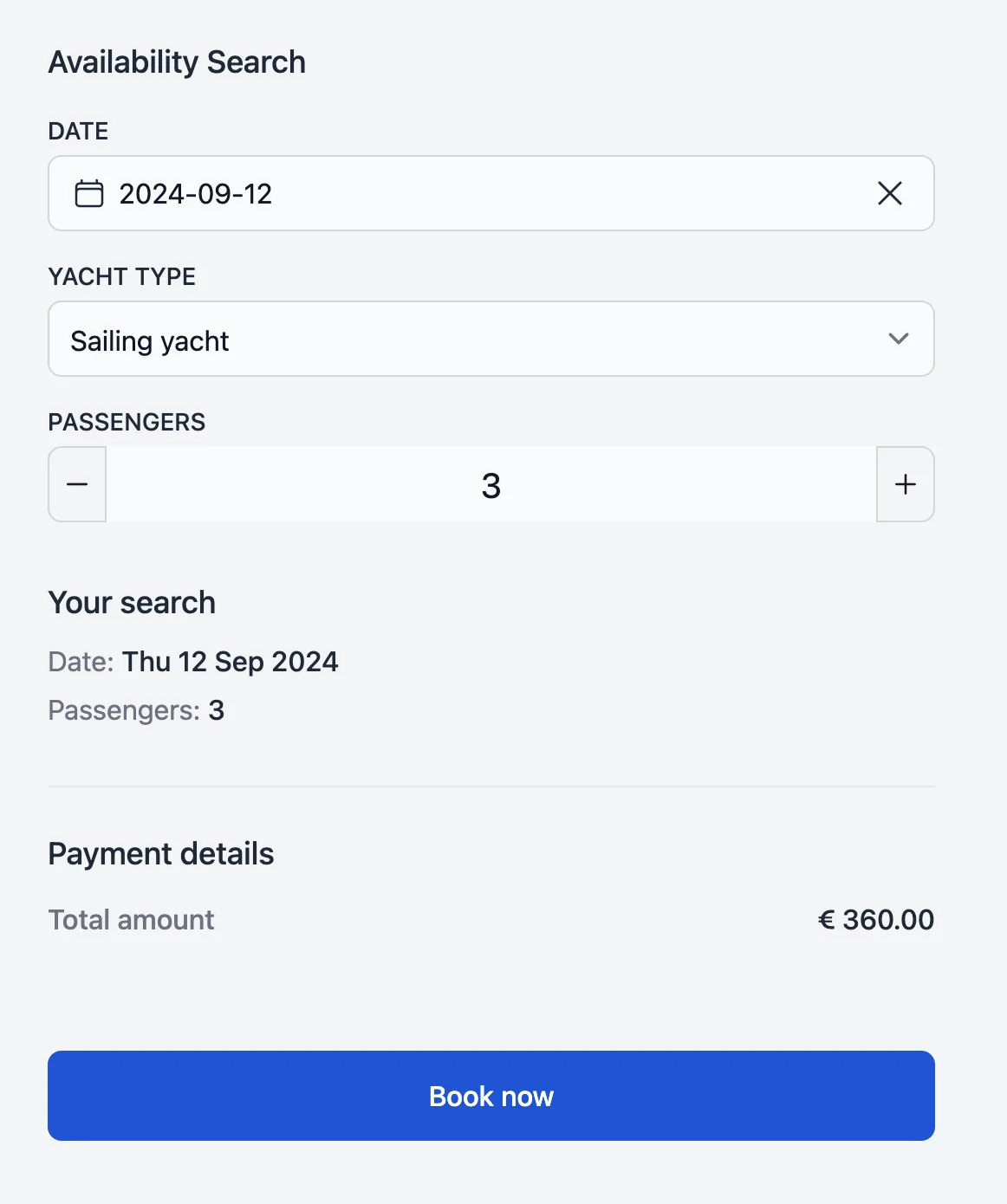
So, let's say you have a cruise named "Three Islands Cruise" and you want to allow your users to book tickets. A basic example would look like this:
<div class="max-w-md">
<div class="my-8">
{{ livewire:availability-search enableQuantity="true" advanced="cruises.cruise" }}
</div>
<div class="my-8">
{{ livewire:availability-results :entry="id" }}
</div>
</div>Here, we have an AvailabilitySearch component with advanced availability and quantity enabled. The results are displayed in a separate AvailabilityResults component.

Display availability in the calendar
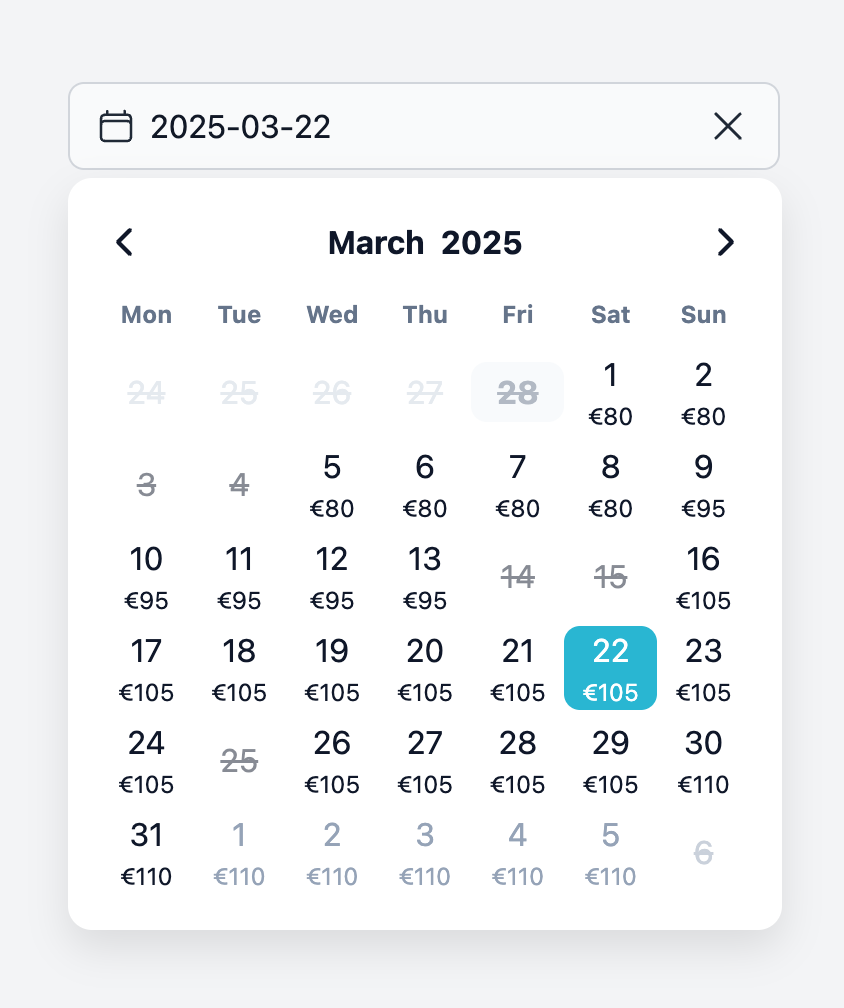
When inside an entry, you may want to display the availability plan (pricing & available items) for that entry. To do this, enable the showAvailabilityOnCalendar parameter and pass the entry's ID, for example:
{{ livewire:availability-search showAvailabilityOnCalendar="true" :entry="id" }}Resrv takes care of the rest for you:

Error handling
The component will display relevant information or error messages if the user fails to set all the required search properties (in this example, date & property) or if there is no availability.
What's next?
You can now move to the AvailabilityResults component to customize the results shown or check out how to searh for multiple available entries.